My Projects
.png)
CSHub Merch Store
Developed a full-stack merch store with modern design and features like user authentication, and efficient order and inventory management.
React
Material UI
Java
JavaScript
Postgres SQL
.png)
Translation Project
Designed and developed a website with a user-friendly interface that allows clients to download documentation in multiple languages.
HTML
CSS
Material UI
JavaScript
.png)
Travel Planner
A user-friendly trip planning web application that assists users in creating personalized itineraries, routes, and suggestions.
HTML
CSS
JavaScript
Bootstrap
Flask
Python
REST API

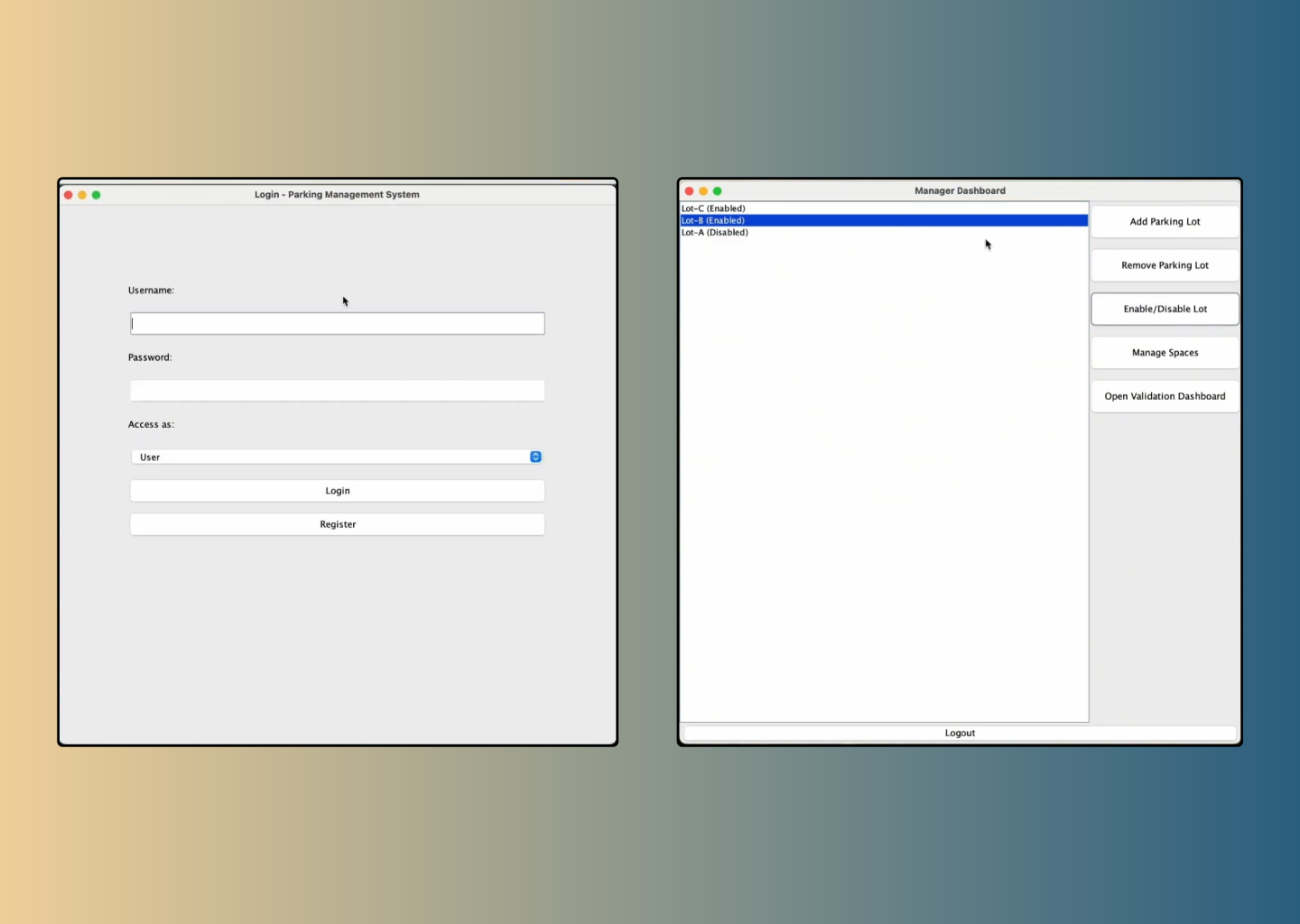
University Parking System Application
Built a Java Swing app for parking management with slot assignment and payments using OOP and design patterns.
Java
Swing UI
Randoop
.png)
Portfolio Website
Created a visually appealing and functional portfolio website that highlights personal projects and experiences.
HTML
CSS
JavaScript
.png)
Number Game + Dashboard
Developed a fully functional and visually appealing Android app that includes a Number Guessing Game and a Covid Dashboard.
Java
Android Studio
XML
REST API

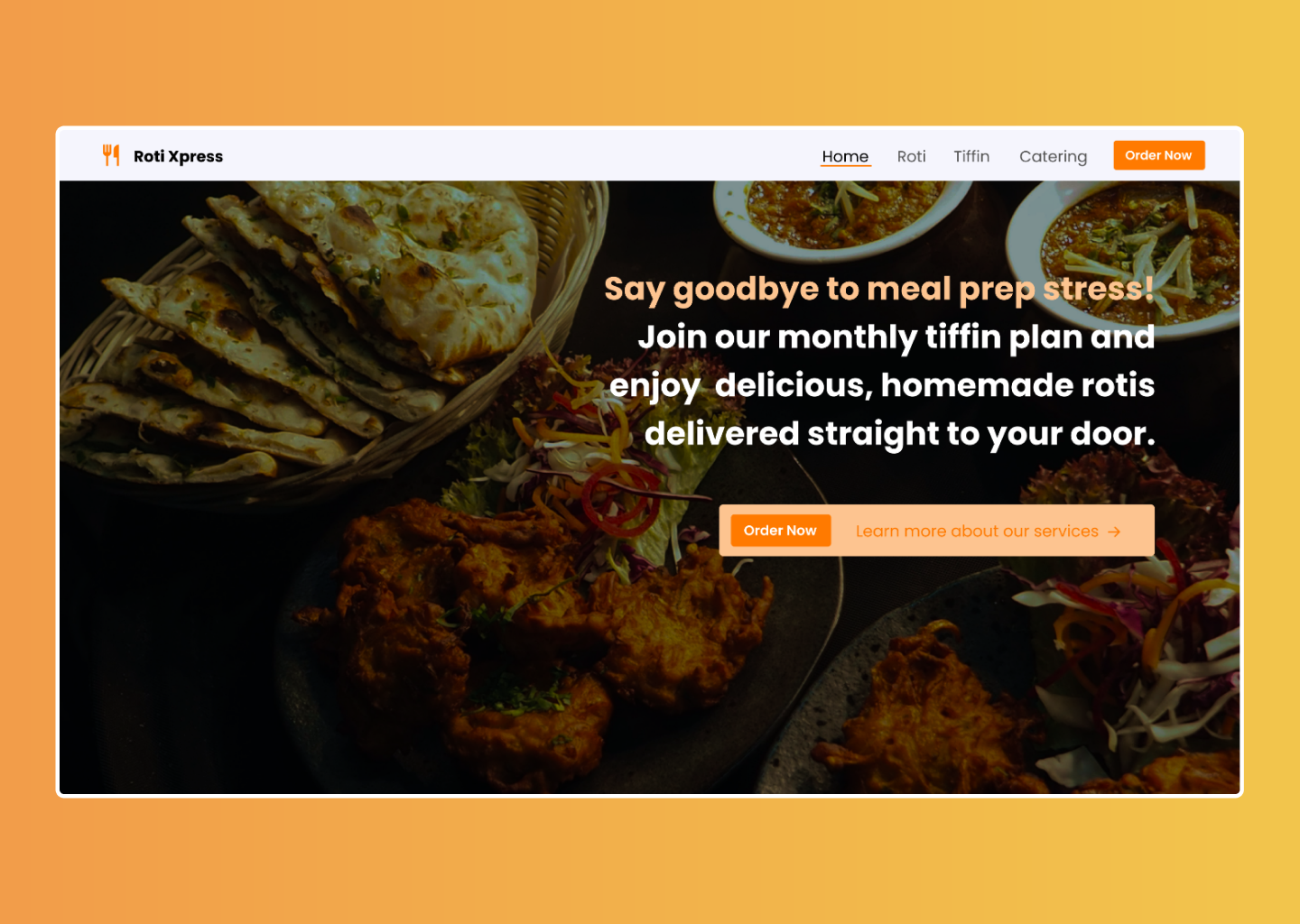
Roti Express - UI Prototype
Designed a UI prototype for a freelance project in Figma and built a React.js version to showcase layout and responsiveness.
Figma
React
CSS
UI/UX